Всем привет,
Сегодня мы будем делать элемент управления(Control) для масштабирования изображений, мне на текущий момент известно 2 способа, один из них мы сегодня используем.
Кому лень читать (ниже) могут скачайте готовый проект [download-attachment id=»309″ title=»WinFormsApp_UserControls»]
Поехали.
1) Создаем проект WinForm, называем его WinFormsApp_UserControls
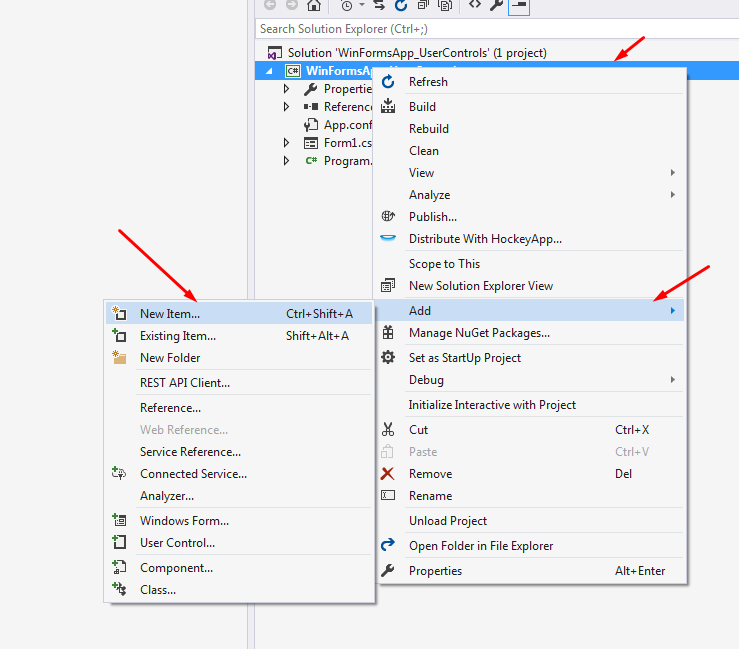
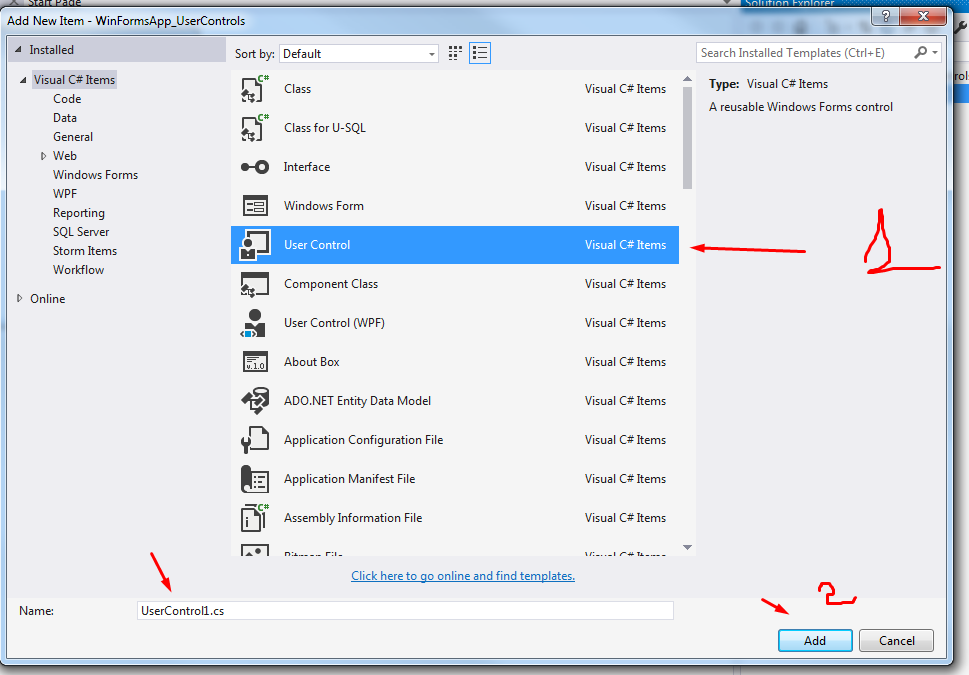
2) Теперь добавляем элемент UserControl.


3) У нас открывается UserControl1.cs[Конструктор], переходим в свойства этого объекта, задаем Size: 500;500
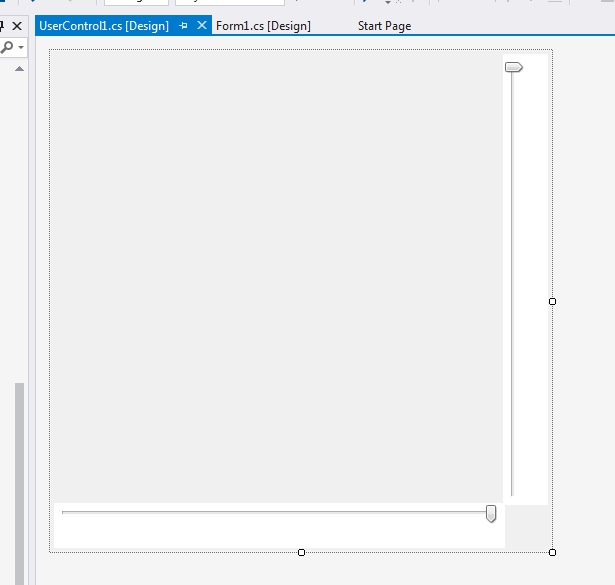
4) Перетаскиваем на UserControl1 элемент TrackBar, растягиваем его вдоль нижнего края, задаем ему св-ва:
+ Orientation: Horizontal //Так как этот элемент расположен внизу он будет масштабировать по горизонтали.
+ BackColor: White //Задаем фон для элемента.
+ TickStyle: None //Убираем шкалу для бегунка.
+ Maximum: 250;
+ Minimum: 1;
+ Value: 250;
4) Перетаскиваем на UserControl1 еще один элемент TrackBar, задаем ему св-ва:
+ Orientation: Vertical //Так как этот элемент расположен внизу он будет масштабировать по горизонтали.
Остальные свойства, как у горизонтального TrackBar и растягиваем его по правому краю. В итоге, должно получиться так:

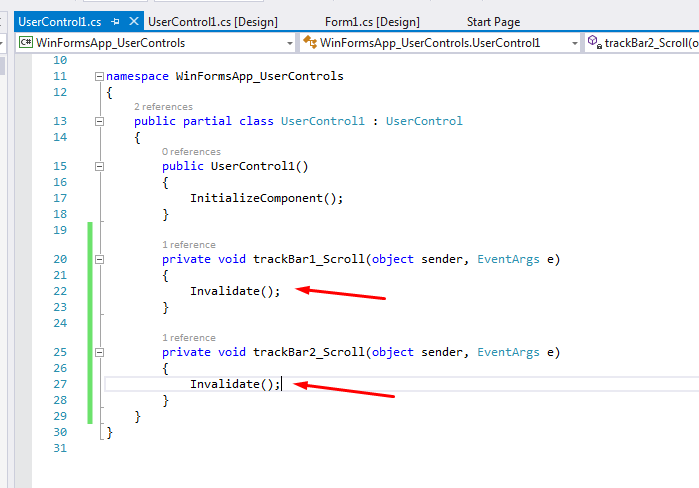
5) Теперь создаем обработчик события Scroll для элементов TrackBar, нам нужно чтобы изображение перерисовывалось каждый раз когда мы сдвигаем бегунок. Для этого выбираем сначала первый TrackBar1, переходим в события и нажимаем 2 раза напротив события «Scroll»

6) Проделываем тоже самое со вторым(вертикальным) TrackBar.
7) Переходим в код UserControl1.cs и в обработчик события прописываем только метод Invalidate() — он будут запускать перерисовку области каждый раз когда будет двигаться бегунок.

8) Теперь нам нужно создать ту саму область, на которую как раз и будет добавляться изображение, именно ее метод Invalidate() и будет перерисовывать. Создаем область и загружаем в неё изображение. Перед public UserControl1() добавляем:
Bitmap bitmap = new Bitmap(Image.FromFile(@»сюда вставляем полный путь к файлу»));
9) Теперь переходим обратно в конструктор(UserControl1.cs[Design]) и выбираем сам UserControl, переходим в его события и два раза нажимаем напротив события Paint — это событие запускает в свою очередь метод Invalidate(), последовательность примерно следующая: Вы двигаете бегунок, запускается метод Invalidate(), который объявляется область недействительной устаревшей и запускается обработчик события Paint, который обновляет область, фактически этот обработчик запускается каждый раз когда форма растягивается или сворачивается, но это уже другое, про это можно почитать на msdn.
переходим в код, пишем следующее:
Graphics g = e.Graphics; g.FillRectangle(Brushes.White, 0, 0, Width, Height); //Создаем белый прямоугольник, во всю область. g.DrawImage(bitmap, 10, 10, trackBar1.Value, trackBar2.Value); //Поверх прямоугольника выводим изображение.

10) Сохраняемся и добавляем контроль на форму, предварительно выставляем св-ву size формы 540;560

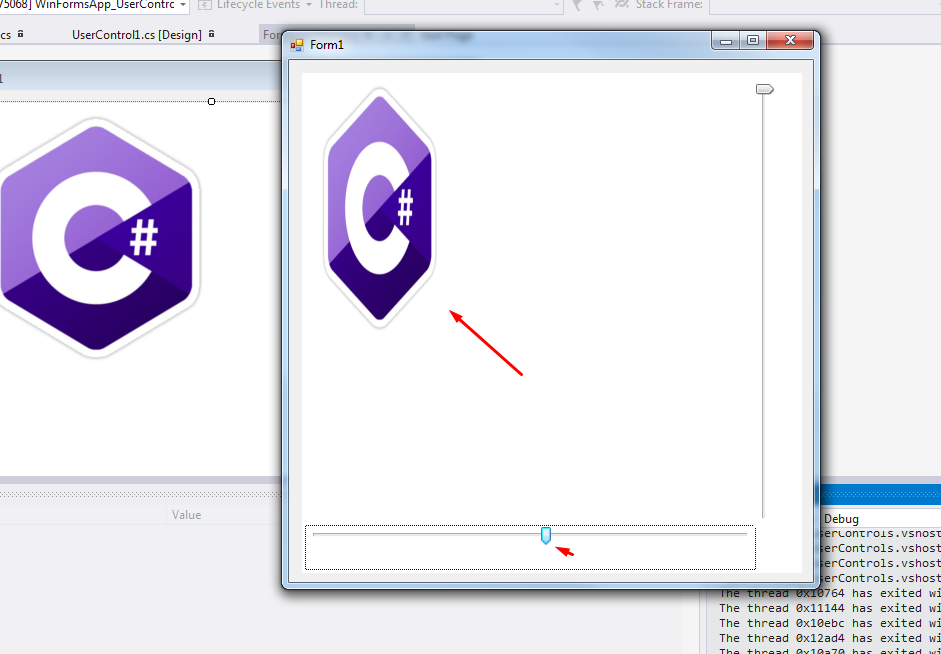
11) Запускаем-проверяем. Работает!

ВСЁ! Если получилось, ставь лайк.
