Всем привет,
Не давно был на одном из совещаний и там, один бизнес-аналитик показал, так называемую «тепловую» карту, на карту Москвы он вывел все торговые точки наших клиентов, в итоге можно было визуально оценить какие зоны у нас сильно загружены, средне и слабо. Однако, сделал он это с использованием JS+браузер. НО у меня с JS совсем плохо и я озадачился вопросом, а можно ли тоже самое сделать для desctop без использования JS, только на С#. Оказалось можно!!!
Кому лень читать, могут скачать сразу готовый проект [download-attachment id=»212″ title=»DescMaps»]
Я также сделал себя краткий [download-attachment id=»338″ title=»мануал по библиотеке GMAP.net»]
Итак, погнали.
1)Создаем WinForms проект называем его DescMaps.
2) Теперь скачиваем библиотеку GMaps.net
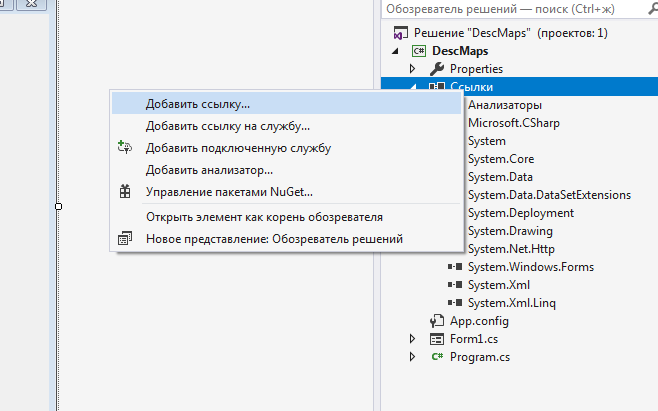
3) После скачивания подключаем библиотеки к нашему проекту.

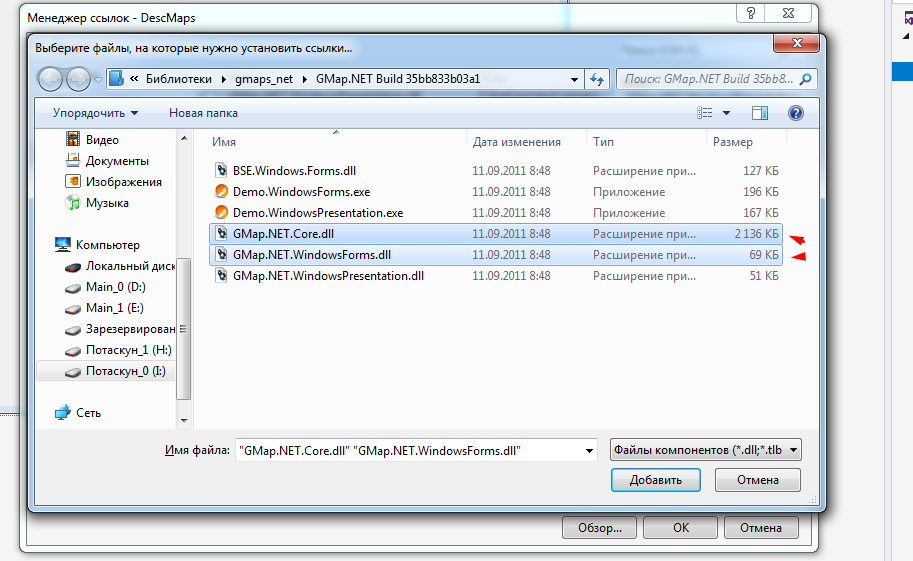
4) Выбираем библиотеки Core и WinForms

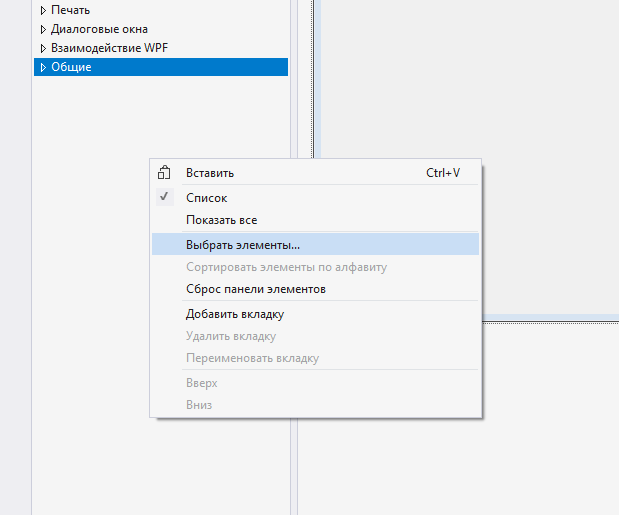
5) Теперь нам понадобится специальный элемент «панели инструментов». Добавляем его.

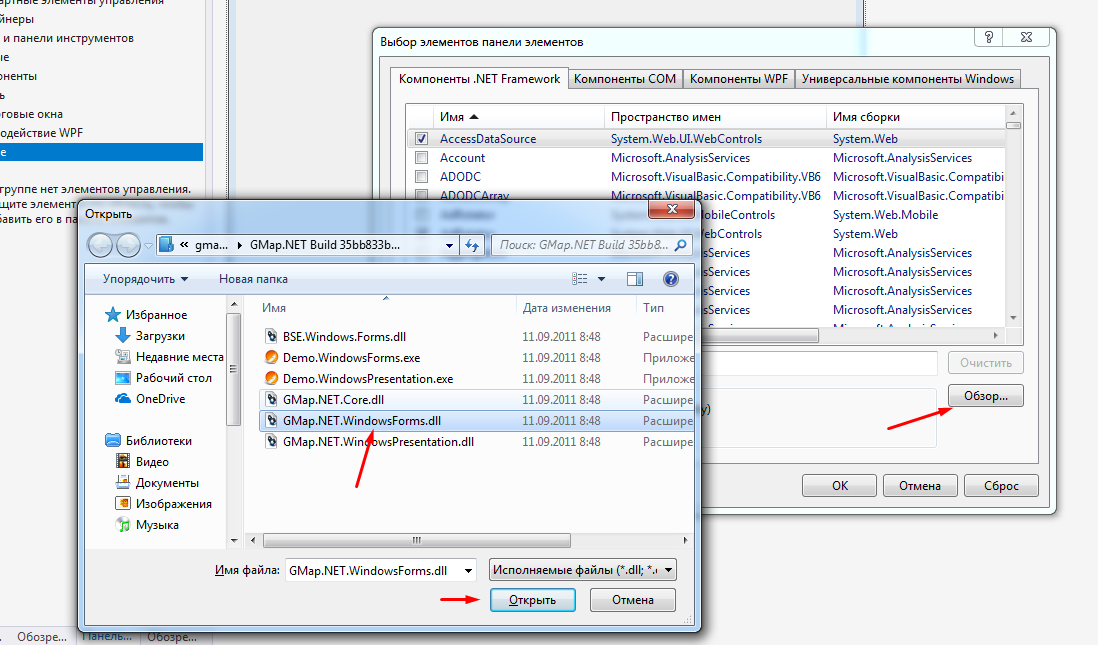
6) Через «обзор» выбираем winforms, нажимаем «ок».

7) Проверяем наличие элемента:

8) Теперь перетягивает GMapControl на форму и растягиваем по краям.
9) После чего нажимает два раза на форму чтобы сформировать событие Form1_Load(object sender, EventArgs e)
Подключаем необходимые для работы пространства имен:
using GMap.NET; using GMap.NET.WindowsForms; using GMap.NET.MapProviders; using GMap.NET.WindowsForms.ToolTips; using GMap.NET.WindowsForms.Markers;
Теперь переходим внутрь метода Form1_Load пишем следующее:
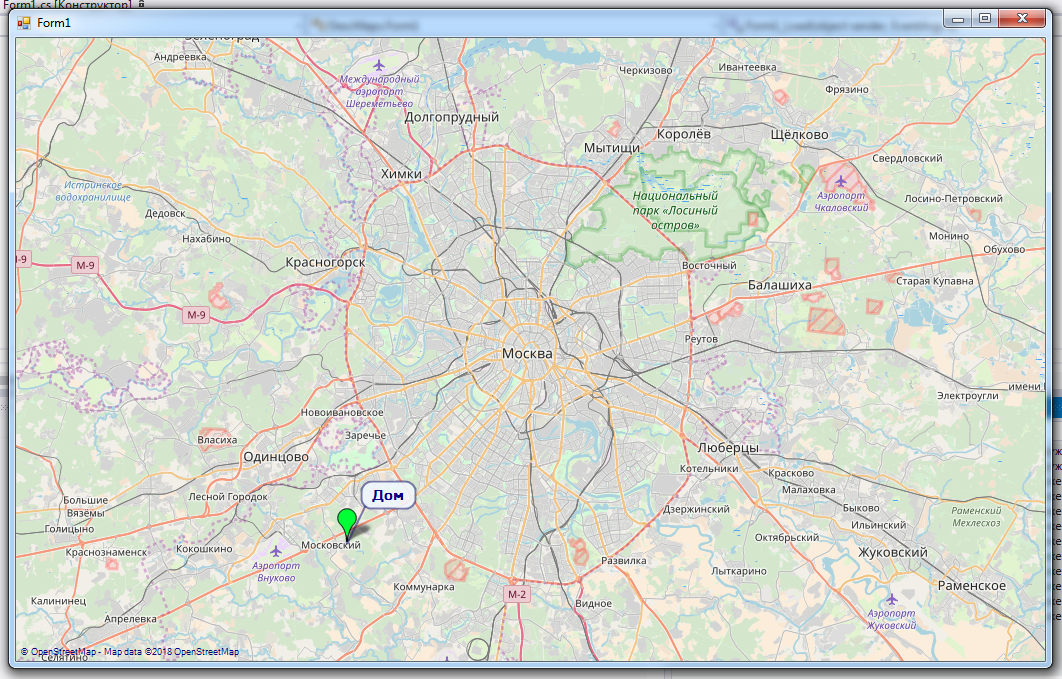
gMapControl1.Bearing = 0; gMapControl1.CanDragMap = true; //Открываем доступ к манипулированию картой мышью через зажатие правой кнопкой(по умолчанию). gMapControl1.DragButton = MouseButtons.Left; //Меняем кнопку манипулирования с правой кнопки(по умолчанию) на левую кнопку мыши. gMapControl1.GrayScaleMode = true; gMapControl1.MaxZoom = 18; //Устанавливаем максимальное приближение. gMapControl1.MinZoom = 2; //Устанавливаем минимальное приближение. gMapControl1.MouseWheelZoomType = MouseWheelZoomType.MousePositionAndCenter; //Устанавливаем центр приближения/удаления курсор мыши. gMapControl1.PolygonsEnabled = true; //Открываем отображение полигонов на карте. gMapControl1.MarkersEnabled = true; //Открываем отображение маркеров на карте. gMapControl1.NegativeMode = false; //Отказываемся от негативного режима gMapControl1.ShowTileGridLines = false; //Скрываем внешнюю сетку карты с заголовками gMapControl1.Dock = DockStyle.Fill; //Закрепляем контрол внутри формы, чтобы размеры контрола изменялись вместе с размером формы. gMapControl1.MapProvider = GMapProviders.OpenStreetMap; //Указываем что будут использоваться карты OpenStreetMaps. Здесь куча карт на выбор. GMaps.Instance.Mode = AccessMode.ServerOnly; //Если у вас используется прокси то вам нужны еще эти строки, описывать не буду, скажу только что параметры входа берутся из IE: //GMapProvider.WebProxy = System.Net.WebRequest.GetSystemWebProxy(); //GMapProvider.WebProxy.Credentials = System.Net.CredentialCache.DefaultCredentials; gMapControl1.Position = new GMap.NET.PointLatLng(55.75393, 37.620795); //Зададим стартовую позицию, я укажу "Красную площадь". GMapOverlay markersOverlay = new GMapOverlay(gMapControl1, "marker"); //Создадим коллекцию маркеров, указываем что имя коллекции "marker", а использоваться она будет в gMapControl1 GMapMarkerGoogleGreen marker = new GMapMarkerGoogleGreen(new PointLatLng(55.604387, 37.369907)); //Создаем новый маркер. marker.ToolTip = new GMapRoundedToolTip(marker); //Создаем всплывающее окно marker.ToolTipText = "Дом"; //Задаем текст для всплывающего окна markersOverlay.Markers.Add(marker); //Добавляем маркер коллекцию. gMapControl1.Overlays.Add(markersOverlay); //Добавляем коллекцию в очередь на вывод на карту.
Запускаем проект:

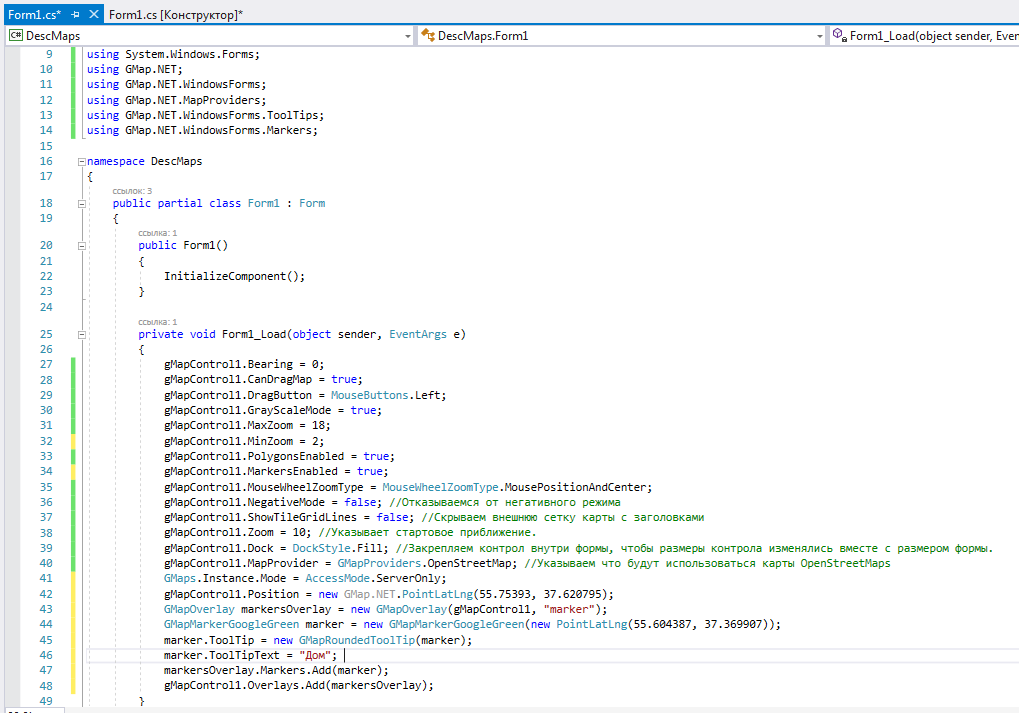
Ваш файл Form1.cs должен выглядеть так:

Итак, а теперь поработает с полигонами:
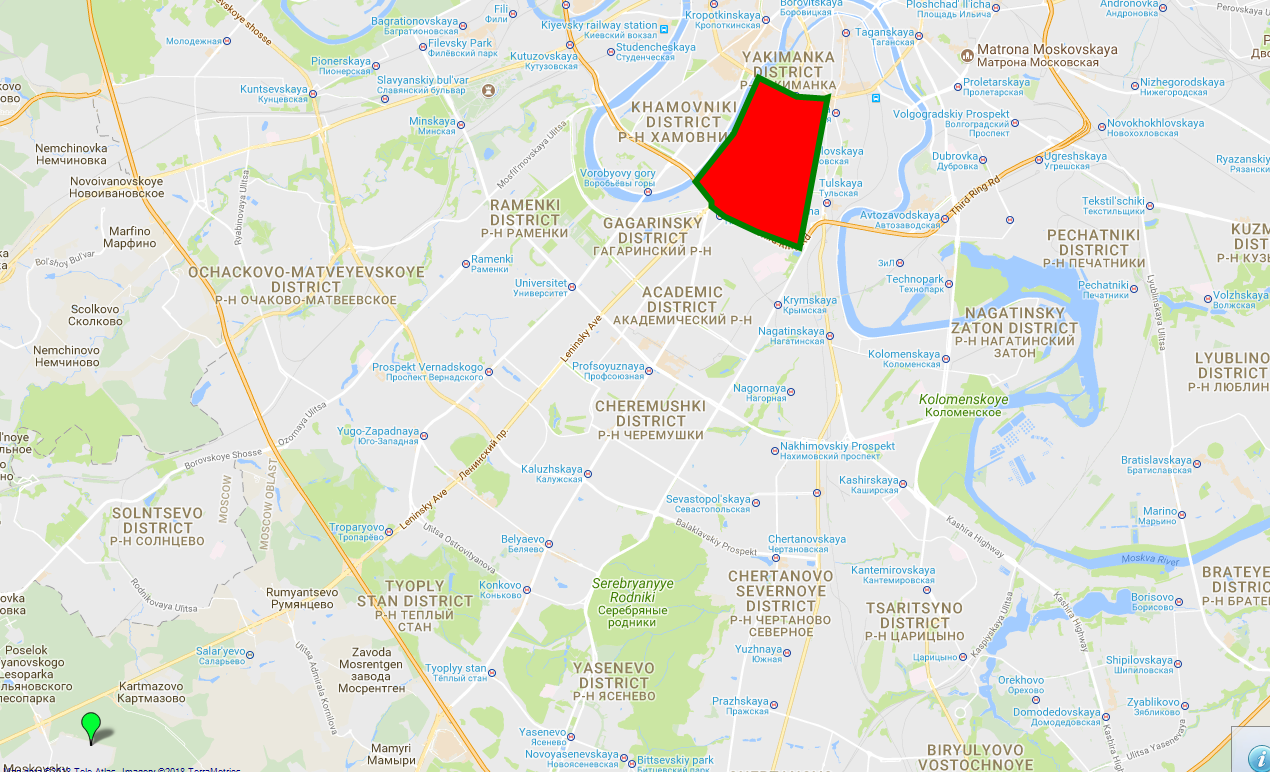
GMapOverlay overlay = new GMapOverlay(gMapControl1, "polygon"); //Создаем еще одно наложение. List list = new List(); //Теперь создаем коллекцию, для хранения точек полигона list.Add(new PointLatLng(55.708920406, 37.582766209)); list.Add(new PointLatLng(55.709899999, 37.582738716)); list.Add(new PointLatLng(55.713795237, 37.577299448)); list.Add(new PointLatLng(55.723052463, 37.590424502)); list.Add(new PointLatLng(55.733955055, 37.598888129)); list.Add(new PointLatLng(55.730199125, 37.611991307)); list.Add(new PointLatLng(55.729789082, 37.621731246)); list.Add(new PointLatLng(55.729994103, 37.622732548)); list.Add(new PointLatLng(55.700920634, 37.612992609)); list.Add(new PointLatLng(55.704124281, 37.598323943)); list.Add(new PointLatLng(55.706990138, 37.587315990)); GMapPolygon mapPolygon = new GMapPolygon(list, "polygon"); //создаем полигон mapPolygon.Fill = new SolidBrush(Color.Red); //красим полигон в красный. mapPolygon.Stroke = new Pen(Color.Green, 6); //делаем границы зеленые и толстыми. overlay.Polygons.Add(mapPolygon); gMapControl1.Overlays.Add(overlay); //Выводим полигон на карту.
Теперь проверяем, у меня получилось следующее:

Как то так…
Еще хотелось бы добавить всплывающее окно при наведении на полигон, но библиотека пока этого не умеет 🙁
Если получилось, ставь лайк!