Всем привет,
Сегодня поработаем с графиками, точнее будем строить графики на основе данных из каких либо источников, хотя обычно данные берутся из БД, для примера будет достаточно коллекции.
Вот готовый проект AnalitikProg, если лень читать.
Итак, поехали.
1) Создаем проект WinForm называем его AnalitikProg, платформа .Net Framework 4.7.2
2) Св-ву Name формы присваиваем значение «AnalitikProg».
3) Добавляем на форму элемент ToolStrip, делаем кнопке Display равным «Text».

4) Выделяем кнопку и меняем св-во name на «toolStripButtonGenerate», а св-ву Text значение «Сформировать график».

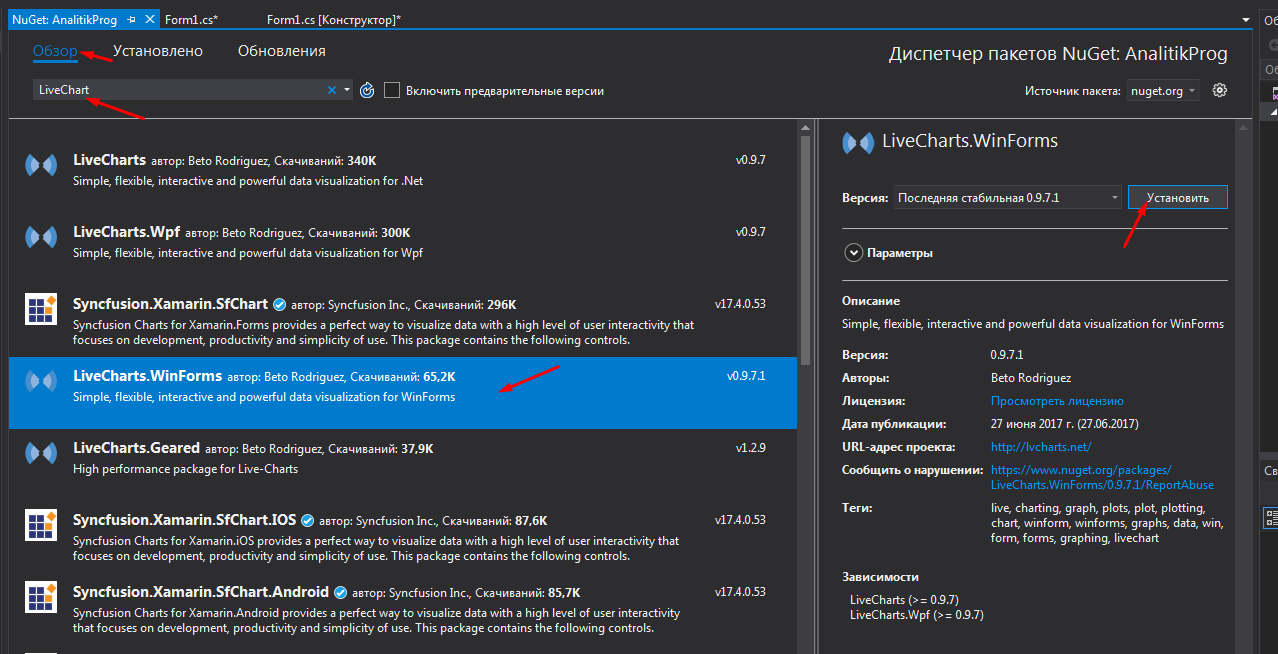
5) Теперь необходимо добавить nuget-пакет, который называется LiveChart.

6) Обратим внимание, что в панели элементов появились новые элементы:

7) Перетаскиваем на форму элемент CartesianChart и его св-ву Dock выставим Fill.
8) Теперь дважды нажимаем кнопку «Сформировать график», переходим в код и за пределами метода обработчика нажатия по кнопке создаем класс Data, так сказать «заготовочка» для будущей коллекции со значения для графика.
{
public int values { get; set; }
public DateTime date { get; set; }
}
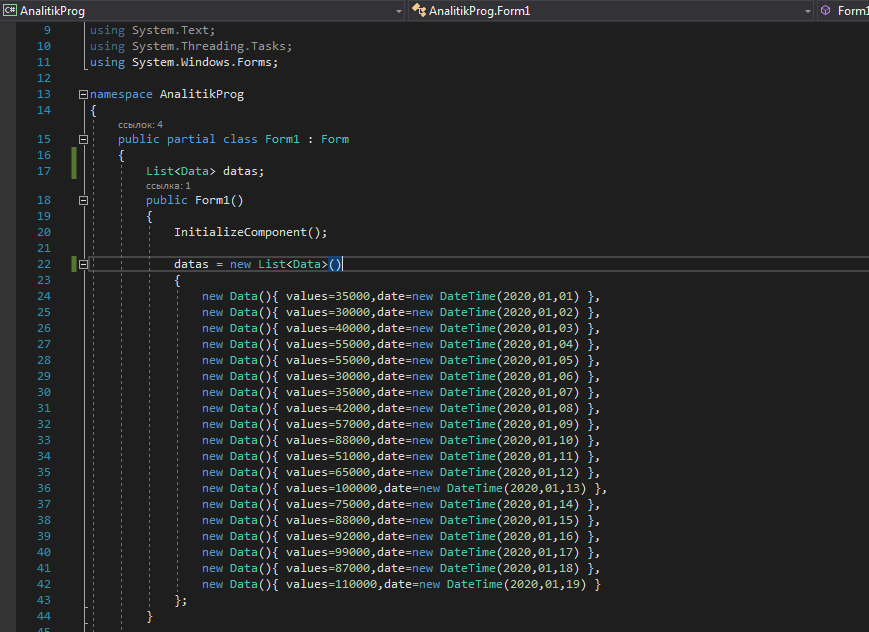
9) Перед методом Form1 создаем переменную типа List<Data> , а в методе Form1 после компонента initializeComponent() инициализируем обобщенную коллекцию в которой будут содержаться элементы типа Data и заполним ее данными.
Значит легенда такая, программа нужна трейдеру, чтобы просматривать динамику изменения его заработка.
datas = new List<Data>()
{
new Data(){ values=35000,date=new DateTime(2020,01,01) },
new Data(){ values=30000,date=new DateTime(2020,01,02) },
new Data(){ values=40000,date=new DateTime(2020,01,03) },
new Data(){ values=55000,date=new DateTime(2020,01,04) },
new Data(){ values=55000,date=new DateTime(2020,01,05) },
new Data(){ values=30000,date=new DateTime(2020,01,06) },
new Data(){ values=35000,date=new DateTime(2020,01,07) },
new Data(){ values=42000,date=new DateTime(2020,01,08) },
new Data(){ values=57000,date=new DateTime(2020,01,09) },
new Data(){ values=88000,date=new DateTime(2020,01,10) },
new Data(){ values=51000,date=new DateTime(2020,01,11) },
new Data(){ values=65000,date=new DateTime(2020,01,12) },
new Data(){ values=100000,date=new DateTime(2020,01,13) },
new Data(){ values=75000,date=new DateTime(2020,01,14) },
new Data(){ values=88000,date=new DateTime(2020,01,15) },
new Data(){ values=92000,date=new DateTime(2020,01,16) },
new Data(){ values=99000,date=new DateTime(2020,01,17) },
new Data(){ values=87000,date=new DateTime(2020,01,18) },
new Data(){ values=110000,date=new DateTime(2020,01,19) }
};
10) Теперь переходим к кнопке, кликаем по ней 2 раза и забиваем в нее следующий код.
SeriesCollection series = new SeriesCollection(); //отображение данных на график. Линии и т.д.
ChartValues<int> zp = new ChartValues<int>(); //Значения которые будут на линии, будет создания чуть позже.
List<string> date = new List<string>(); //здесь будут храниться значения для оси X
foreach (var item in datas) //Заполняем коллекции
{
zp.Add(item.values);
date.Add(item.date.ToShortDateString());
}
cartesianChart1.AxisX.Clear(); //Очищаем ось X от значений по умолчанию
cartesianChart1.AxisX.Add(new Axis //Добавляем на ось X значения, через блок инициализатора.
{
Title = "Дата",
Labels = date
});
LineSeries line = new LineSeries(); //Создаем линию, задаем ей значения из коллекции
line.Title = "";
line.Values = zp;
series.Add(line); //Добавляем линию на график
cartesianChart1.Series = series; //Отрисовываем график в интерфейсе
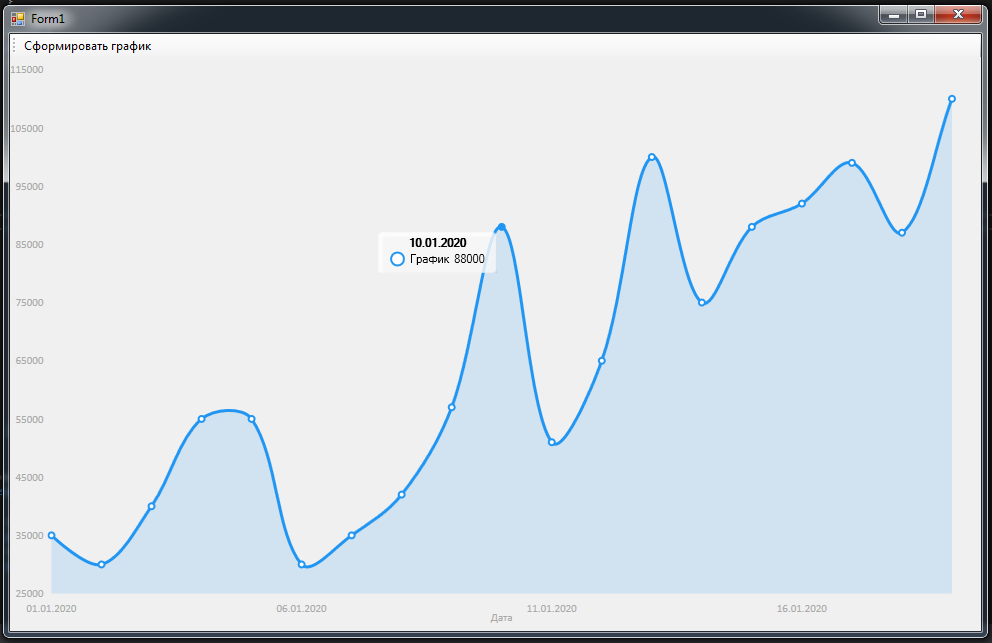
12) В общем то все, осталось запустить и проверить

Могу порекомендовать сходить на сайт поддержки библиотеки https://lvcharts.net там есть много интересной информации и раскрыты все возможности библиотеки.
Если понравилось — ставь лайк!

а если надо динамически данные добавлять на график, а не в коде? ну например по нажатию кнопки добавить новые значения? 🙂 м?