Всем привет, сегодня мы сделаем простую графическую программу.
Кому лень читать (ниже) могут скачайте готовый проект [download-attachment id=»324″ title=»WinFormsApp_Paint»]
Поехали.
1) Создаем WinForms проект, обзываем его «WinFormsApp_Paint»
2) Меняем для формы значение св-ва Text = «MyPaint»
3) Кидаем на форму 3 элемента Label, 1 элемент NumericUpDown, 1 кнопку.
4) Для label1 св-во Text = «Выбрать цвет». Расположить в левом верхнем углу.
5) Под label1 располагаем label2
+ Очищаем св-во Text.
+ Выставляем св-ву autosize = false;
+ св-ву Size = 50;50
+ св-во BackColor = Black;
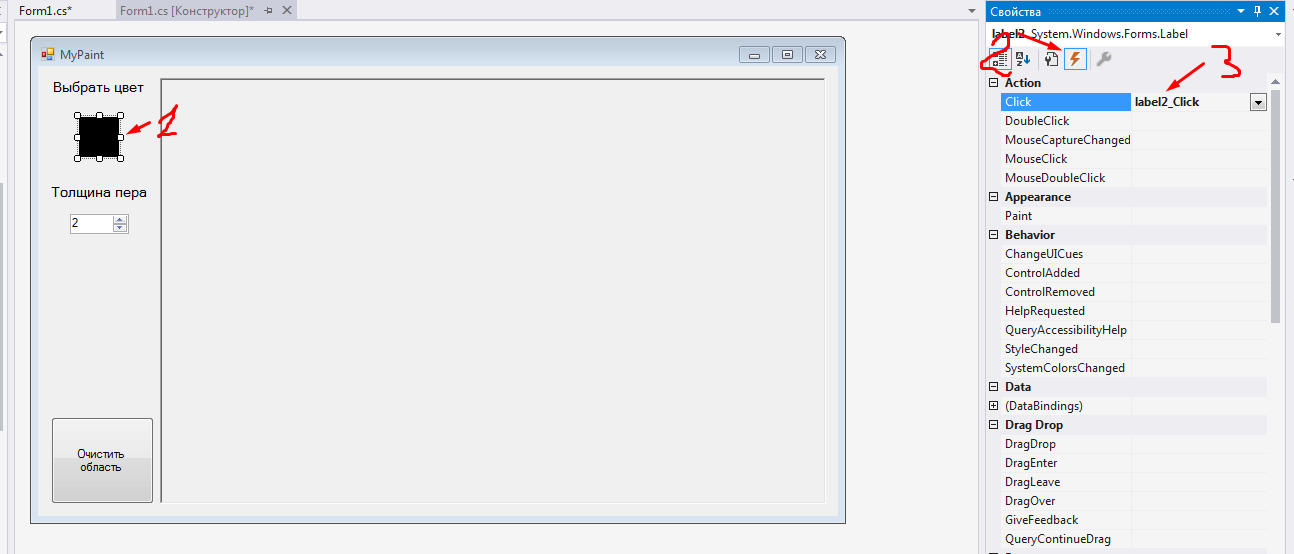
+ Создаем обработчик для события Click.

6) Для label3 св-во Text = «Толщина пера». Расположить под label2 на некотором отдалении.
7) Под label3 расположить numericUpDown, св-во:
+ Minimum = 1;
+ Maximum = 10;
+ Value = 2;
8) Кнопку располагаем в нижнем левом углу. св-во Text = «Очистить область»;
9) Теперь перетаскиваем на форму элемент Panel, располагает на всей свободной области формы, св-ва
+ BorderStyle = Fixed3D;
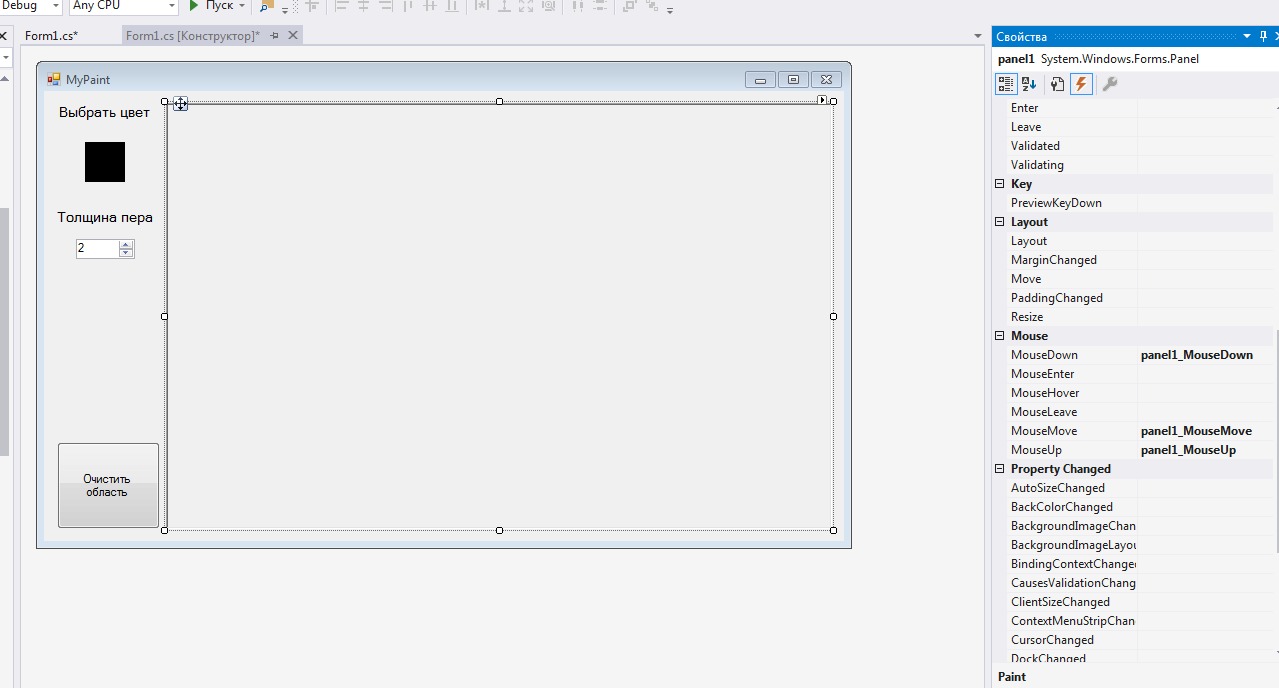
+ Создаем обработчик для события MouseDown
+ Создаем обработчик для события MouseUp
+ Создаем обработчик для события MouseMove
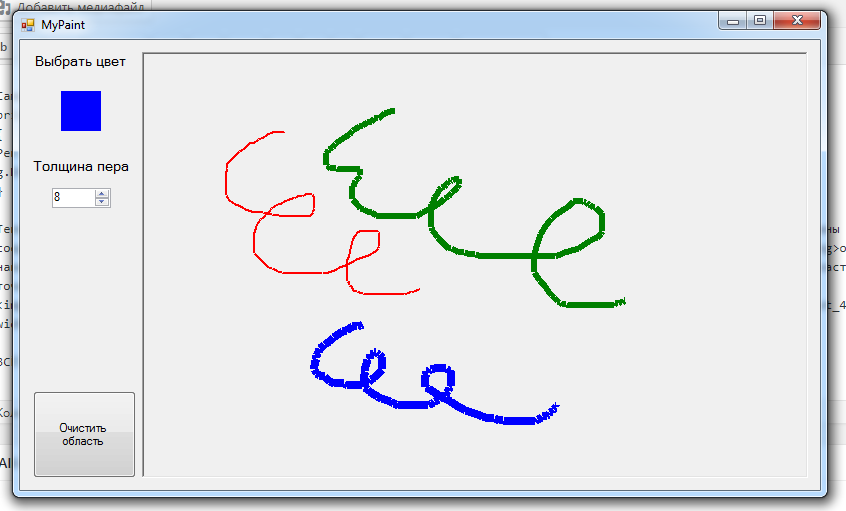
Сейчас форма должна выглядеть так:

10) Теперь переходим в код:
В блоке public partial class Form1 : Form, пишем:
Color color = Color.Black; //Создаем переменную типа Color присваиваем ей черный цвет. bool isPressed = false; //логическая переменная понадобиться для опеределения когда можно рисовать на panel Point CurrentPoint; //Текущая точка ресунка. Point PrevPoint; //Это начальная точка рисунка. Graphics g; //Создаем графический элемент. ColorDialog colorDialog = new ColorDialog(); //диалоговое окно для выбора цвета.
11) Далее, в блоке public Form1() после InitializeComponent(), добавляем:
label2.BackColor = Color.Black; //По умолчанию для пера задан черный цвет, поэтому мы зададим такой же фон для label2 g = panel1.CreateGraphics(); //Создаем область для работы с графикой на элементе panel
11) Теперь переходим к обработчику клика по label2, при нажатии будет появляться окно в котором нужно выбрать цвет.
private void label2_Click(object sender, EventArgs e)
{
if (colorDialog.ShowDialog() == DialogResult.OK) //Если окно закрылось с OK, то меняем цвет для пера и фона label2
{
color = colorDialog.Color; //меняем цвет для пера
label2.BackColor = colorDialog.Color; //меняем цвет для Фона label2
}
}
12) По нажатию на кнопку у нас будет происходить перерисовка panel
private void button2_Click(object sender, EventArgs e)
{
panel1.Refresh(); //Очищает элемент Panel
}
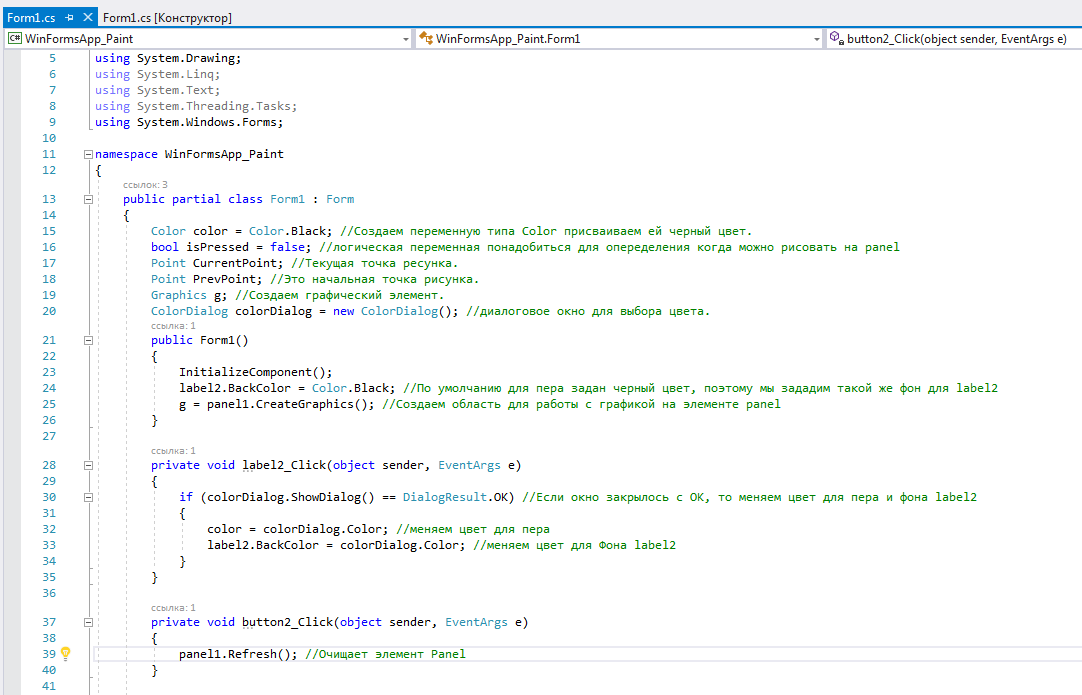
Сейчас код выглядит так:

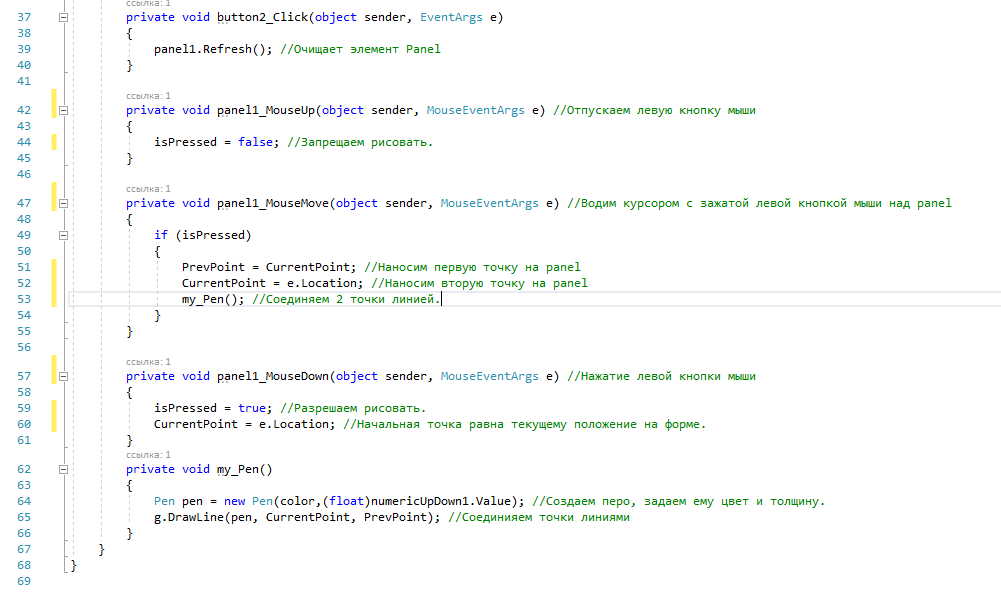
Самое время создать перо! Для этого создадим метод my_Pen();
private void my_Pen()
{
Pen pen = new Pen(color,(float)numericUpDown1.Value); //Создаем перо, задаем ему цвет и толщину.
g.DrawLine(pen, CurrentPoint, PrevPoint); //Соединияем точки линиями
}
Теперь опишем поведение курсора, если в момент нажатия курсор находится над panel, то на panel должны появляться точки соединенные линиями, пока левая кнопка мыши зажата — можно рисовать, когда левая кнопка мыши отжата — нанесение точек запрещено. Наверно не понятно объяснил, но как смог, всё рисование сводится к нанесению точек на область и соединение этих точек линиями…

ВСЁ! Запускаем проверяем.

Если получилось, ставь лайк.
Здравствуйте, воспроизвёл у себя данный код в строчке с label2.BackColor = Color.Black; выдал мне ошибку lable2 не существует в текущем контексте. Удалил всю строку — заработало.
В ближайшее время проверю и исправлю.
Серый, блять не позорь! Добавь label2 и заработает. Чудо)
Перед public Form1() Я не могу найти где это находится? Скачал ваши файлы,в них тоже нету.
Спасибо, поправил по тексту.
не работает, не рисует
Приветствую, сейчас скачал проект и проверил, всё работает. Отправьте скрин сюда rabota683@gmail.com, подскажу что не так.
Спасибо, прямо глаза открыл, что у объектов типа кнопки есть прикольное свойство, создающее поверхность для рисования по ним.
И вообще на многое глаза открыл. Спасибо от начинающего разраба.
Спасибо за теплые слова.
Рисует отлично, но при изменении размеров окна приложения нарисованное теряется — срабатывает событие Form1_Paint. В обработчике этого события требуется восстановить ранее нарисованное, а вот это ранее нарисованное надо при рисовании сохранить. Вопрос как сохранить и как потом восстановить?
можете создать блок схему для этой программы плииз
еще бы кнопку «отмена последнего действия»…..
Подскажите как сделать, так чтоб по нажатию отдельной кнопки изображение на рисованное сохранялось и потом его можно было открыть.
Приветствую,
вам сюда https://metanit.com/sharp/windowsforms/4.20.php
Как сделать так чтоб нарисованный рисунок сохранился и потом еще его можно было открыть в эту же форму
Приветствую,
почитайте про сериализацию, если не получится, то напишите мне сюда rabota683@gmail.com, я сделаю проект и отправлю вам.
При изменении размеров рабочего окна поле рисования не изменяется.